
Der er ingen tvivl om, at det er en virkelig god idé at gøre det nemt for sine læsere at følge en på sociale medier – på den måde kan du sikre dig, at dine læsere ikke glemmer dig og din blog, og du kommer ligesom ind på dem på en mere personlig og nærværende måde, der passer ind i deres hverdag.
Rigtig mange er dybt afhængige af Instagram, og jeg elsker også selv at scrolle mit feed igennem og gå på opdagelse under de mange forskellige hashtags.
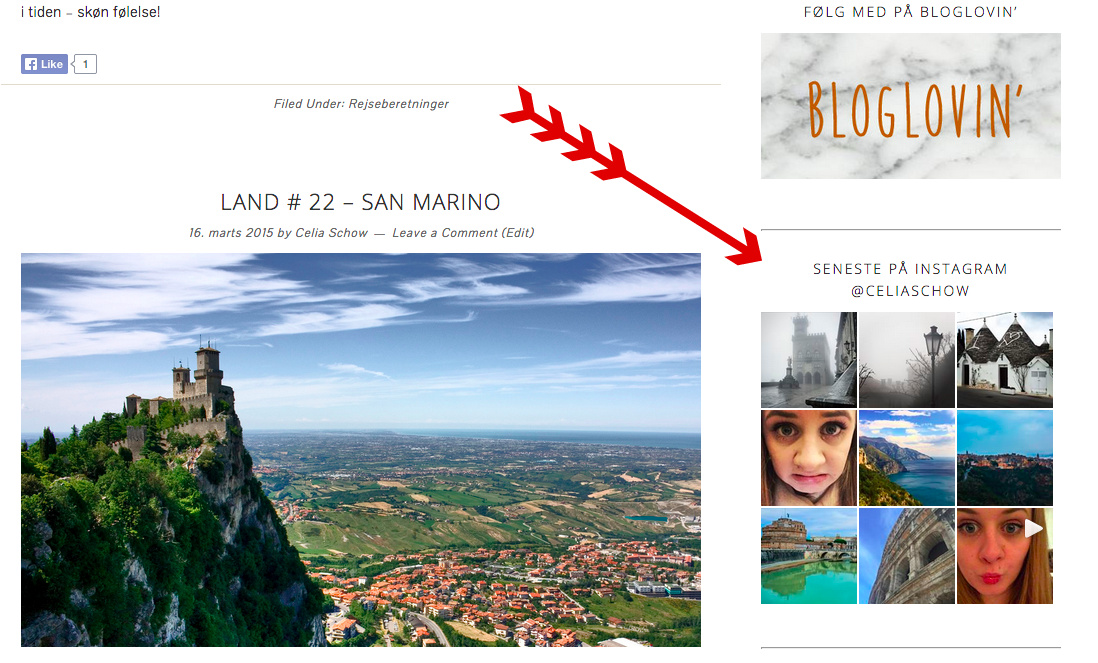
Derfor har jeg på min blog Wanderings gjort det nemt for mine læsere at følge mig på Instagram ved at vise mine ni seneste billeder i min sidebar på min blog, som I kan se et screenshot af herover. Det giver også en virkelig fed dynamik på min blog, da billederne automatisk bliver opdateret med mine seneste billeder på Instagram.
I den her guide vil jeg vise dig, hvordan du kan få en lignende widget på din blog – helt gratis og virkelig simpelt! Du har også mulighed for at gøre den din helt egen; enten ved andre farver og flere eller færre billeder. Det bestemmer du helt selv!
Lad os se på det:
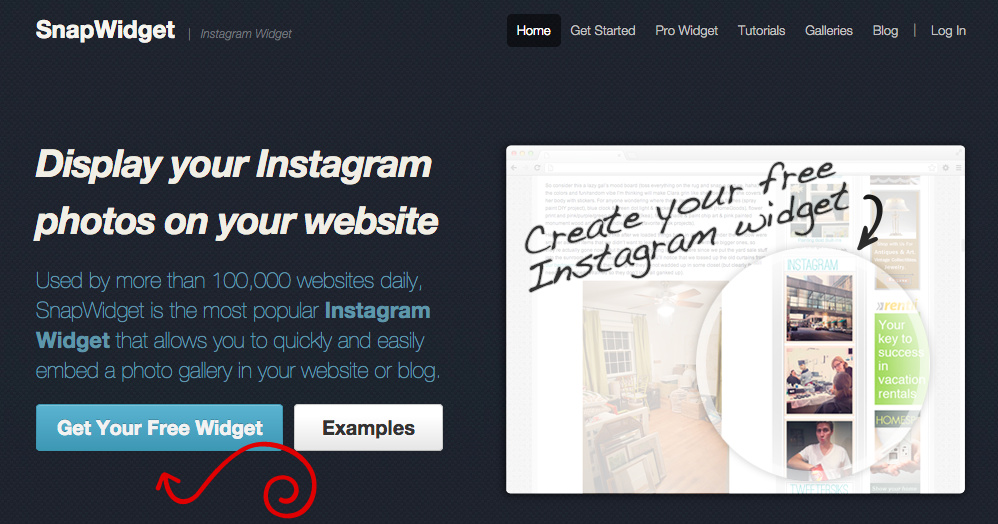
1. Gå ind på Snapwidget. Jeg bruger noget, der hedder Snapwidget til at vise mine seneste Instagram billeder. Jeg har god erfaring med den, da den altid virker og er nem at bruge. Jeg har før brugt en anden, der desværre ofte ikke virkede og derfor viste fejl på min side. Det duer ikke! Du finder Snapwidget ved at klikke her.

2. Tryk på “Get your free widget” som vist ved den fine pil herover. Meget simpelt. Dit klik tager dig videre til den side, hvor du kan designe din Instagram widget til din blog:
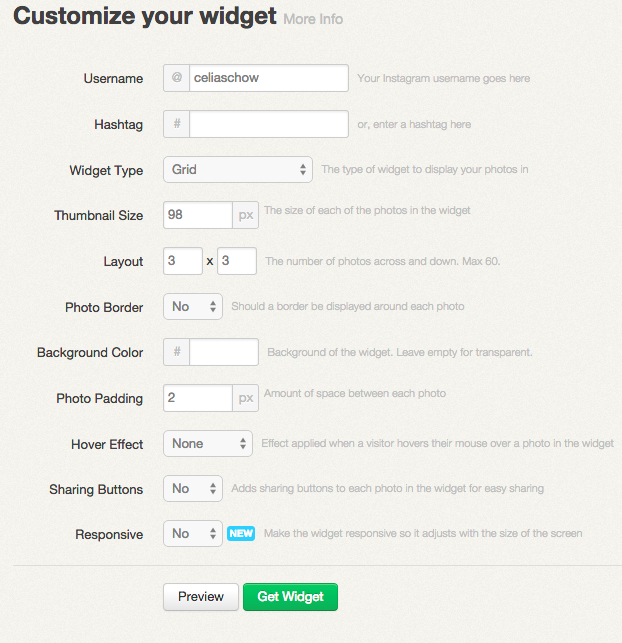
3. Design din widget, som du ønsker. Så snart du har trykket på “get your free widget” kommer du hen på en side, hvor der er en masse forskellige muligheder. Den ser sådan her ud:

Jeg vil lige gennemgå de forskellige punkter. På billedet herover kan I se, hvordan jeg har udfyldt felterne for at få netop den widget, som I kan se på min blog i dag.
Unsername: her skriver du dit brugernavn på Instagram – undlad at bruge @. Jeg hedder “celiaschow” på Instagram, så derfor skriver jeg det. Du skal kun udfylde dette felt, hvis du vil vise alle billeder, du lægger ud. Har du i stedet et specielt hashtag, som du gerne vil vise billeder fra, så skal du undlade at udfylde dette felt.
Hashtag: har du dit eget hashtag, hvor andre en du selv deler billeder, som du gerne vil vise på din blog? Så skal du udfylde dette felt uden #. Jeg vil bare gerne vise mine billeder fra min profil, og derfor har jeg ladt dette felt være tomt.
Widget Type: her har du følgende muligheder: Grid, Board, Scrolling, Slideshow og Map. Grid er det, som du kan se på min blog, hvor dine billeder vises simpelt ved siden af hinanden. Du kan altid prøve de andre af og trykke på “Preview” nederst på siden for at se, hvordan det kommer til at se ud.
Thumbnail Size: her bliver det lidt tricky, for her skal du vide, hvor bred din sidebar er i pixels. Jeg ved, at min sidebar på Wanderings er 300px, og da jeg vil have tre billeder ved siden af hinanden, kan hvert billede være ca. 100px. Jeg har valgt, at hvert billede skal være 98px brede, da jeg også vil efterlade nogle få px til mellemrum imellem billederne.
Hvis du ikke ved, hvor bred din sidebar er, kan du prøve dig frem med de forskellige størrelser. En sidebar er for det meste et sted mellem 250 og 300px bred, så det kan du prøve dig frem med. Heldigvis er det nemt at ændre i størrelsen på din widget, så prøv dig frem, indtil du har en widget, der passer til din sidebar.
Layout: her skal du vælge, hvor mange billeder, du vil have vist. Det første tal er bredden, og det bagerste tal er længden. Vælger du eksempelvis 2 x 3, så vi du have to billeder ved siden af hinanden i tre rækker nedad. Her kan du vælge op til 60 billeder i alt. Jeg synes, at 3 x 3 billeder giver en rigtig fin dynamik og et dejlig kvadratisk udtryk på min side. Men det er jo smag og behag! :)
Photo border: her kan du vælde, om der skal være en lille ramme omkring dine billeder. Jeg kan godt lide, at billederne står alene, og derfor vælger jeg altid bare “no” her. Men du kan altid prøve dig frem og se, hvad du foretrækker.
Background Color: du kan vælge, om der skal være en farve mellem dine billeder ved denne funktion. Normalt lader jeg den helt være, for så bliver mellemrummet mellem dine billeder blot den samme, som allerede er i din sidebar – i mit tilfælde hvid.
Photo Padding: dette er mellemrummet mellem dine billeder, og det bliver også målt i pixels, ligesom størrelsen af de viste billeder bliver. Jeg har valgt en padding på 2px, da det giver et lille, men synligt, mellemrum mellem mine billeder. Vælger du over 5px, bliver mellemrummet ret stort.
Hover Effect: “hover” er det, der sker, når du holder musen over noget på nettet, og med denne funktion kan du vælge, om der skal ske noget, når dine læsere fører musen over dine billeder. Igen, jeg kan godt lide det simple look, så jeg vælger altid “none” her, så der ikke er nogen hover effect.
Sharing Buttons: her kan du vælge, om du vil give dine læsere mulighed for at dele dine billeder på andre sociale medier. Normalt har jeg ikke noget i mod den slags, men jeg synes ikke, at deres sharing buttons er særlig pæne, og derfor bruger jeg dem ikke. Det er heller ikke mit indtryk, at folk ønsker at dele dine Instagram billeder på den måde.
Responsive: dette er en helt ny funktion på Snapwidget, som jeg faktisk ikke har set før. Når noget er responsivt, betyder det, at det automatisk tilpasser sig den skærm, det bliver vist på. Det er f.eks. rigtig smart, hvis dine læsere tilgår din blog via deres mobiltelefon eller tablet. De fleste hjemmesider i dag er dog responsive, og derfor tror jeg ikke, at dette gør en stor forskel, men du kan sagtens vælge “yes” her.

Til sidst vil jeg lige nævne, at du igennem hele processen kan trykke på Preview for at se, hvordan din widget kommer til at se ud. Det er vildt smart, fordi du så kan tilpasse den løbende, indtil du er tilfreds med selve udseendet.
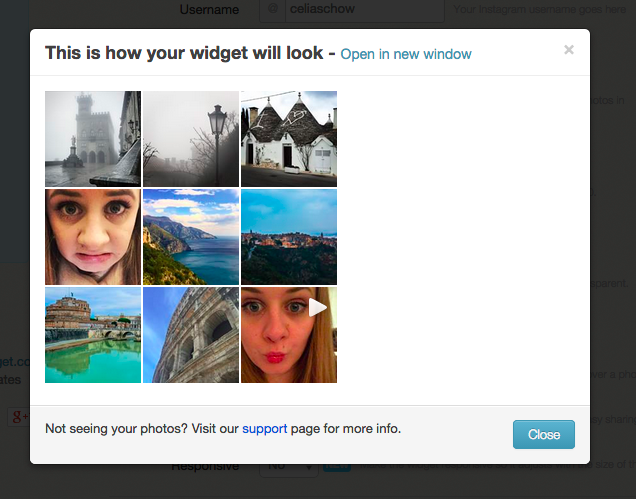
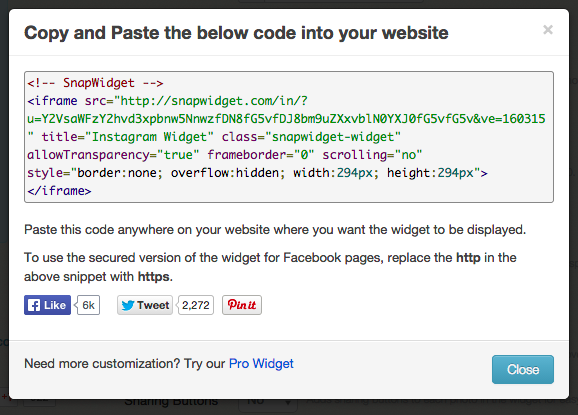
4. Få koden til din widget. Når du er tilfreds med udseendet af din widget, er det tid til at få koden til den, så du kan sætte den ind på din blog. Til højre for Preview skal du trykke på den grønne knap, hvor der står “Get Widget”, så noget i denne stil popper op:

Marker alt, der står i boksen og kopier det.
5. Lav en ny Tekst widget på din blog. Log nu ind i kontrolpanelet på din blog. Ude i menuen til venstre klikker du nu på Udseende og herefter Widgets.

Find den widget, der bare hedder “Tekst” og træk den ud i din sidebar til det punkt, hvor du gerne vil have den. Du kan selv flytte rundt på rækkefølgen af indholdet i din sidebar ved bare at trække tingene rundt og placere dem i din ønskede rækkefølge.
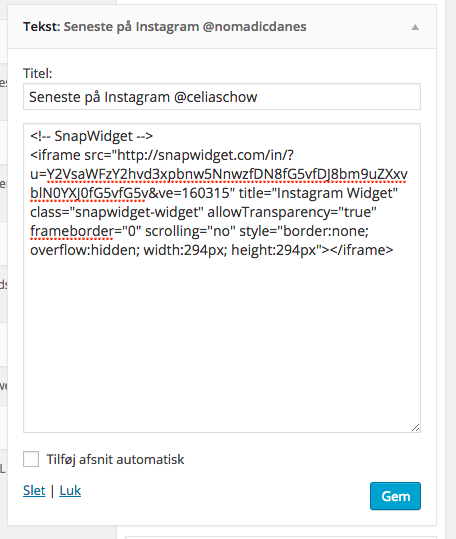
6. Indsæt koden og ønsket titel i din Tekst widget. Når du har placeret din Tekst widget der, hvor du gerne vil have den, er det tid til at give den en titel og indsætte koden fra Snapwidget.

I titlen kan du med fordel skrive dit Instagram navn, så det er nemmere for dine læsere at finde dig og følge dig på Instagram. Sæt gerne et @ foran, så dine læsere kan se, at det er dit navn derinde.
I selve tekstboksen indsætter du helt simpelt den kode, som du kopierede fra Snapwidget. Når du har gjort det, trykker du på “Gem”, og så kan du se din nye Instagram widget på din blog!
Det smarte ved Snapwidget er, at du ikke skal gøre mere. Snapwidget henter automatisk dine nyeste billeder og holder dermed billederne på din blog opdaterede, så dine læsere har noget nyt at kigge på, når de lægger vejen forbi din blog. :)
Jeg håber, at du kunne bruge guiden!

Hej Celia. Din guide virker igen. Jeg satte den op igen forleden og fulgte “vejen” det så en smule anderledes ud, men altså det virker :-)
Glade hilsner fra
Kristina
Seriøst TAK for gode guides som hjælper mig gang på gang!
Det var så lidt. :D . Jeg lover, at denne guide bliver opdateret.
Jeg har ikke helt fundet ud af, hvad jeg helst vil bruge. Men jeg håber da snart, at jeg kan give et bedre svar. :D