Den her guide er den, jeg har glædet mig mest til at skrive! Den fulde guide til at opsætte sin blog med mit helt eget WordPress tema, BOLD. Så hvis du har købt BOLD til din blog, og har brug for hjælp til at sætte det op, så er det denne guide, du skal have fingrene i.
Hvis du endnu ikke har købt BOLD, så kan du købe det lige her.
Installer BOLD på din blog
Det første, vi skal gøre, er at installere BOLD på din blog. Start med at være logget ind på din WordPress blog, for det er nemlig herinde, vi skal uploade det.

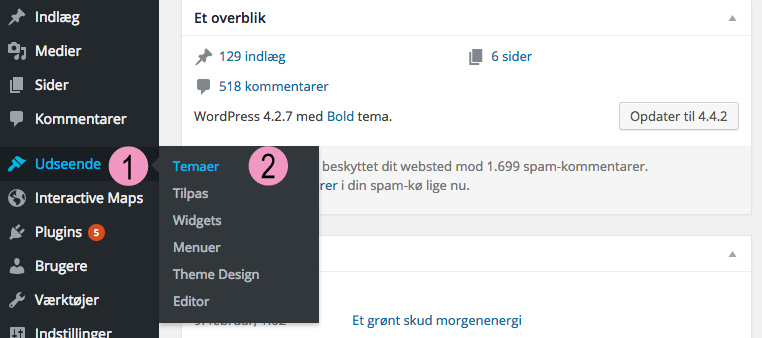
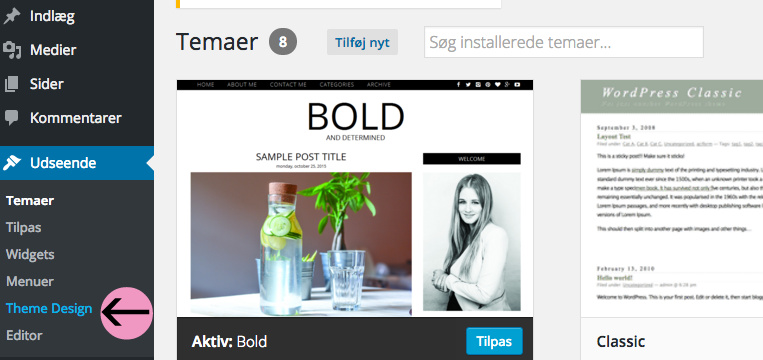
1. Det første, du skal gøre, er at kigge på menubaren i WordPress, som du har ude til venstre, når du er logget ind. Klik på Udseende og herefter på Temaer, som vist på billedet herover.

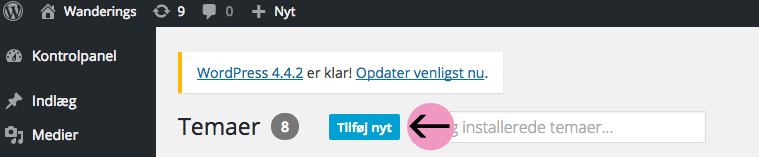
2. Tryk på den blå knap, hvor der står Tilføj nyt, som vist med pilen på billedet ovenfor.

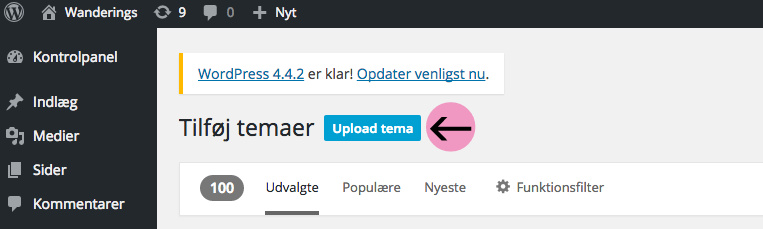
3. Tryk nu på den lille knap, hvor der står Upload tema

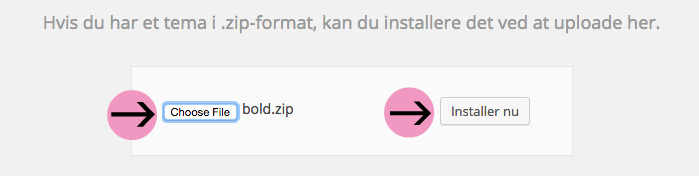
4. Klik nu der, hvor der står Choose File og find den fil, der hedder bold.zip, som du har fået tilsendt et link til at downloade, da du købte BOLD. Dobbeltklik på filen, når du har fundet den på din computer. Når du har valgt filen, så klik på Installer nu.
BILLEDE AF AKTIVERINGS-SIDEN
5. Nu står WordPress lige og tænker lidt, mens den uploader BOLD til din blog. Det burde ikke tage meget mere end et minut, før den har fixet opgaven. Når den er færdig med at installere temaet, skal du klikke på den lille knap, hvor der står Aktiver nederst.
Tillykke! Du kom igennem første del af guiden! BOLD er nu aktiveret og LIVE på din blog! Prøv at gå ind på din blog for at se det. Nu står du over for at designe BOLD, præcis som du har lyst til, og det er det, som resten af guiden her kommer til at fokusere på.
Så skynd dig videre, så du kan få den blog, du har lyst til!
Introduktion til BOLDs kontrolpanel
Mit helt store fokus, da jeg lavede BOLD, var, at det skulle være enormt brugervenligt. Jeg har ikke ord på, hvor ofte jeg har hentet et WordPress tema, der så rigtig smukt ud i demoen, for kun at blive uendeligt skuffet over de ringe redigeringsmuligheder, det tilbød mig. Så føler man sig altså lidt snydt.
Derfor var det vigtigt for mig dels at skabe et meget simpelt og brugervenligt kontrolpanel til BOLD, men også at lave så mange elementer i temaet mulige at redigere, så alle kunne skabe deres helt eget udtryk med BOLD.
Jeg vil lige introducere dig til det kontrolpanel, hvorfra du kommer til at redigere alt i BOLD, så du kan se, hvor nemt det er at arbejde med, og hvor mange muligheder, der egentlig er!

Du skal igen ind i menupunktet Udseende i WordPress. Nu hvor du har installeret BOLD, er der kommet et nyt punkt på listen af underpunkter til Udseende – nemlig Theme Design. Klik på den for at tilgå kontrolpanelet.

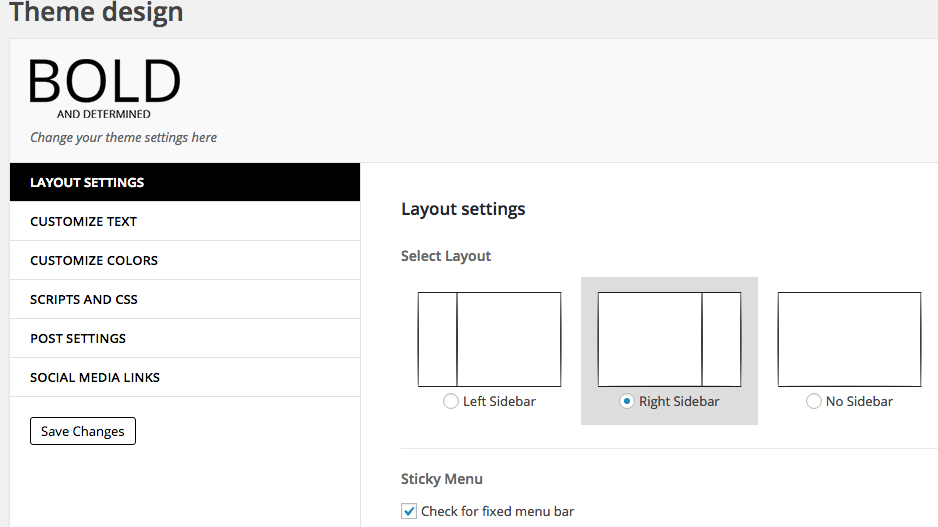
Sådan ser BOLDs kontrolpanel altså ud! Super simpelt, super clean. Alt er i øvrigt på engelsk herinde, fordi jeg også sælger BOLD på internationalt plan, men det skal du ikke lade dig skræmme af, for alt kan simpelt gøres dansk og til dit helt eget!
Kontrolpanelet består af nogle forskellige dele, og du får overblik over de mange muligheder i kontrolpanelets lille menu ude til venstre. I menuen finder du mulighed for at ændre selve layoutet på din blog, du kan ændre al tekst, som temaet giver dig, så du får dit eget sprog og/eller din helt egen tone på bloggen, du kan ændre alle farver i temaet, vælge om din blog skal vise fulde indlæg eller et udsnit med “læs mere” funktion, du kan nemt sætte alle dine sociale medier ind og meget, meget (!) mere.
Nu ved du altså, hvor du finder kontrolpanelet, og hvad det er, jeg henviser til senere i guiden, når jeg snakker om “kontrolpanelet”. Det er altså her, hvor the magic happens.
I det følgende vil jeg stille og roligt gennemgå de forskellige muligheder, du har med BOLD og fortælle meget mere om, hvor du ændrer alting. Målet med guiden her er nemlig, at du bliver helt professionel til at bruge BOLD!
Husk altid at trykke på knappen Save Changes, når du er færdig med at redigere i kontrolpanelet, og du gerne vil gøre ændringen live på din blog.
Ændringer i Layout Settings
Layout settings er det første punkt i BOLDs kontrolpanel, og det er herfra du ændrer nogle af de helt basale ting i dit tema; herunder hvor din sidebar skal være, din blogs header, dit favicon og den tekst, du finder i footeren. Lad mig vise dig hvordan.

Denne funktion giver dig mulighed for at vælge, hvor du vil have din sidebar placeret – eller om du overhovedet vil have en sidebar! Ud fra den lille tegning kan du se, hvad ændringen vil betyde.
Fra start af har BOLD sidebaren placeret i højre side – det er rimelig standard, og det er her, de fleste blogs vælger at have deres sidebar.
MEN! Bare fordi alle gør det, behøver du jo ikke at rette ind! Derfor kan du vælge at have sidebaren til venstre i stedet for. Eller du kan vælge helt at droppe at have sidebar, og dermed vælge No Sidebar, hvis du gerne vil have en bred blog, hvor der ikke er noget andet end din tekst og dine billeder.
I realiteten ser dine valg ud på følgende måde (her illustreret på min blog, Celiaschow.com):
Højre sidebar

Venstre sidebar

Ingen sidebar

Det er altså udelukkende en smagssag, hvor du bedst kan lide din sidebar – eller om du faktisk foretrækker en blog helt uden sidebar. Ændringerne laver du blot ved et enkelt klik, så der er frit valg mellem disse tre.

Sticky menu bar er det næste punkt på listen, og denne funktion giver dig mulighed for at vælge, om din menubar skal følge med ned, når dine læsere scroller ned på din blog for at læse flere indlæg.
Hvis du vælger at have fluebenet i denne funktion, som vist på billedet ovenfor, så vil din menubar automatisk følge med ned ad siden.
Funktionen er smart, fordi det giver dine læsere mulighed for altid at kunne navigere rundt på din blog, uden at skulle scrolle hele vejen op i toppen, for at tilgå din menu. Naturligvis er det en smagssag, om man kan lide denne funktion, men jeg elsker den personligt og har den slået til på min blog.
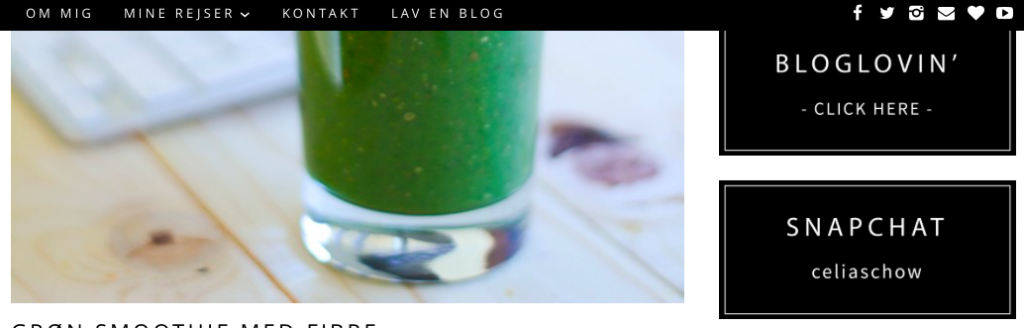
Det ser ud på følgende måde, når sidebaren følger med ned:

Fjerner du hakket i denne funktion, vil menubaren ikke følge med ned, og det vil se ud som ethvert andet tema, hvor menuen forsvinder, når man bevæger sig ned på siden.

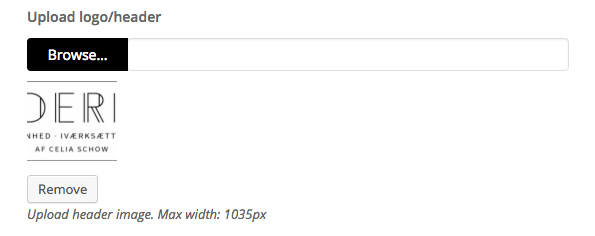
Upload logo/header er det næste punkt i kontrolpanelet, og det er en rigtig vigtig funktion, for her kan du uploade din blogs header! Headeren på din blog er enormt vigtig for din blogs image, og det er den, dine læsere kommer til at kende dig på.
Min header er meget simpel, men det er altid op til dig, hvad du er til. Du kan lave en header ud af mange ting – flere bloggere bruger et god billede af sig selv, som de har beskåret og tilføjet noget tekst til, så det blev en fin header.
Når du har en flot header, kan du uploade den her i themet. Din header kan max være 1035px bred, men højden bestemmer du helt selv. Mange WordPress temaer har én størrelse, som de selv har valgt til deres tema, men i BOLD kan du helt selv vælge højde og bredde – temaet tilpasser sig automatisk ud fra hvad du vælger her.
Du kan se min header herunder:

Min header har jeg lavet i Adobe Illustrator, men du kan lave din header i stort set alle billederedigeringsprogrammer – også i det gratis program Picasa, som jeg før har skrevet om (se her), hvor du både kan beskære, ændre i farverne på dit billede og tilføje tekst.

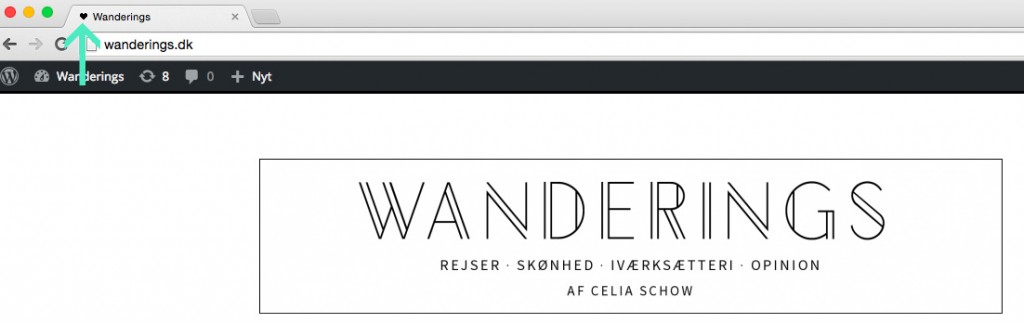
Det næste punkt i layout settings hander om dit Favicon. Et favicon er det lille ikon, der er ud for din blogs navn i din browser. Det ser sådan her ud på min blog:

Kan I se det lille hjerte, jeg har der? Dét er mit favicon! Et favicon er meget begrænset i størrelse, og kan kun være 16x16px stort. Det er ikke megeget. Jeg fandt denne sjove side, hvor du kan designe dit eget favicon, og det viser meget godt, hvordan de små pixels virker! Det kan du jo lege lidt med og derefter uploade dit favicon til BOLD.

Footer text er det allersidste punkt under Layout settings, og her kan du ændre den tekst, der står i din footer. Footeren finder du allernederst på din blog, hvis du scroller helt ned i bunden. Hos mig ser den sådan her ud:

Tekstboksen her kan du skrive HTML i, men du kan også bare skrive almindelig tekst. Hvis du gerne vil linke til noget fra din header, så kan du lave et link i en tekst, som du ville gøre i et almindeligt blogindlæg, og så vælge “Tekst” øverst i stedet for “Visuel” og kopiere koden derfra – det er HTML og det kan du sætte ind i Footer-boksen.
Temaet linker automatisk over til mit firma, Lavenblog.dk Tema side, hvorfra jeg sælger BOLD.
Jeg sætter selvfølgelig pris på, hvis du vil beholde linket til mig, men hvis du har en anden præference her, så er du velkommen til at ændre i teksten i din footer. :)
Det var alt for Layout settings. Lad os haste videre til noget lidt sjovere:
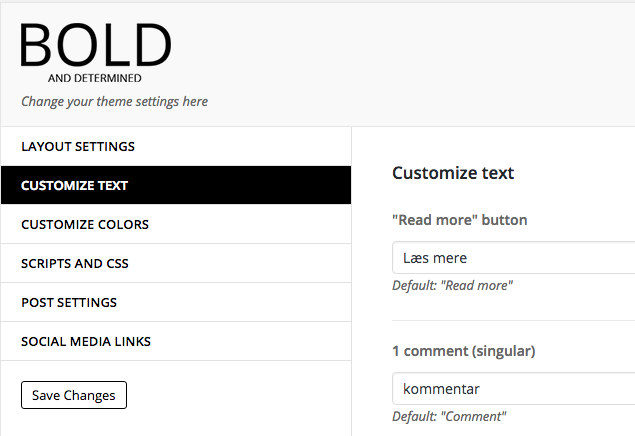
Customize Text

Det her er en af de funktioner, jeg er mest stolt af ved BOLD! Nemlig muligheden for at gøre sproget dit helt eget. Og her tænker jeg ikke kun på at skrive på dansk, men også muligheden for at vælge netop de ord og den tone, du har lyst til at bruge på din blog! Dét skaber en fed sammenhængskraft.
I tekstfelterne kan udfylde det, du gerne vil have til at stå i stedet for den tekst, der er default. Hvis du ikke skriver noget i felterne, vil det, der står som default blive vist.
Lad mig vise, hvor særpræget du kan gøre din blog med dit sprog med disse funktioner.
Hvis du f.eks. scroller ned til det punkt, hvor du kan ændre teksten for related posts. Det ser sådan her ud:

Lige nu står den som at vise “Lignende indlæg” her. Det er måske lidt kedeligt? Skal vi prøve noget andet, som f.eks.: “Andre skønne indlæg i denne stil”. Når jeg trykker Save changes og klikker ind på min blog ser det sådan her ud:

Hyggeligt, ikke?! Du kan altså ændre tonen på din blog til præcis det, der giver mening for dig. I stedet for “kommentarer” kan du f.eks. skrive “søde tanker” eller noget andet – der er frit spil med denne fede funktion i BOLD!

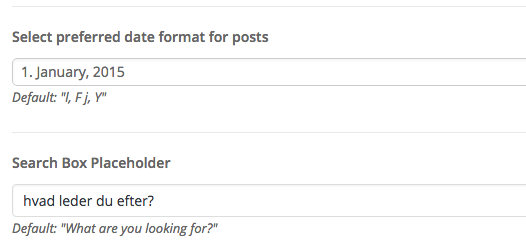
De sidste to punkter i Text settings er lidt anderledes – den første ændrer dateformatet, som står lige under titlen på dine blogindlæg. I denne boks var det vigtigt for mig at få det danske datoformat med, som jeg altid mangler i andre temaer. Så det danske format er der, som I også kan se, jeg har valgt til mig blog.
Det sidste punkt er det, der står i søgefeltet, som du kan tilføje til din sidebar ved at finde søgeboksen under widgets.
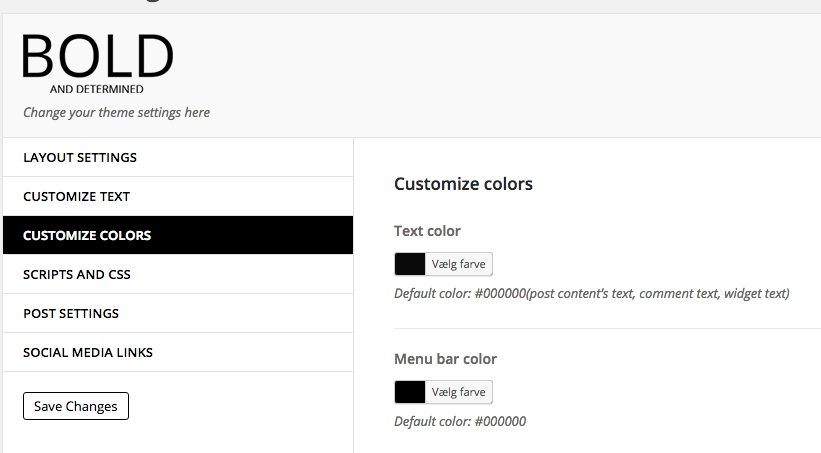
Customize colors

Det næste punkt er ændringerne i farverne – endnu et enormt vigtigt punkt for mig, da jeg designede kontrolpanelet her.
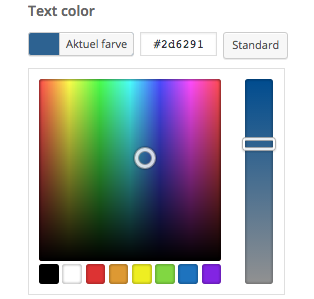
Alle farver, du ser i BOLD, kan ændres. Og der er frit valg på alle hylder! Farverne bestemmes som hex-koder, men hvis du klikker på Vælg farve, kommer der et helt farvehjul op, hvor du kan vælge lige den farve, du kunne tænke dig. Det ser sådan her ud:

Det, du kan se i boksen, hvor der står #2d6291 er den blå farve, jeg har valgt, som hex-kode. Alle farver har en hexkode, men hvis du ikke kender hex-koden for den farve, du gerne vil bruge, kan du bruge farvehjulet.
Kender du dog hex-koden på den farve, du gerne vil bruge, kan du simpelthen klikke i det felt, hvor hex-koden vises, og skrive den hex-kode ind, som du gerne vil bruge.
Dette er også smart senere hen, hvis du f.eks. har valgt en farve til en af punkterne, som du så gerne vil bruge længere nede igen. I stedet for at prøve at ramme samme farve igen på farvehjulet, kan du kopiere den hex-kode for farven, du gerne vil bruge, og indsætte den alle andre steder, hvor du vil bruge samme farve. Smart!
Under “default” kan du på hvert punkt se, hvilke farver, temaet fra start af viser. Det hele er meget sort og hvidt og kantet (hvilket jeg elsker), og derfor har jeg også alle de standardfarver på min egen blog.
Hvis du har leget lidt med farverne og gerne vil tilbage til de originale farver, som BOLD kommer med, kan du klikke på den knap, hvor der står standard, så hopper farven automatisk tilbage til den originale.
Et ord du bør kende: der er lige et ord, jeg gerne vil forklare, så farvevalgene giver lidt mere mening for nybegyndere. Hover: nogle af farvevalgene vil bruge ordet hover. Hover betyder, at du fører og holder musen hen over et punkt – hvad skal farven så gøre i det tilfælde?
For lige at vise, hvor stor utryksmæssig forskel, det kan gøre med farverne, vil jeg her vise min sidebar, som den ser ud nu, og min sidebar, hvis baggrunden af titlerne gøres hvid, og teksten lidt lysere:

Se, hvor meget mildere det gør hele udtrykket, at der ikke er en sort baggrund på titlerne i sidebaren. Det giver en helt anden blog, synes jeg – men på en god måde. :)
Så her er virkelig mulighed for at lave nogle ændringer, der ændrer hele udtrykket af din blog. Jeg kan kun anbefale, at du prøver at lege lidt rundt med farverne. De kan jo nemt ændres, så prøv dig frem!
Scripts & CSS

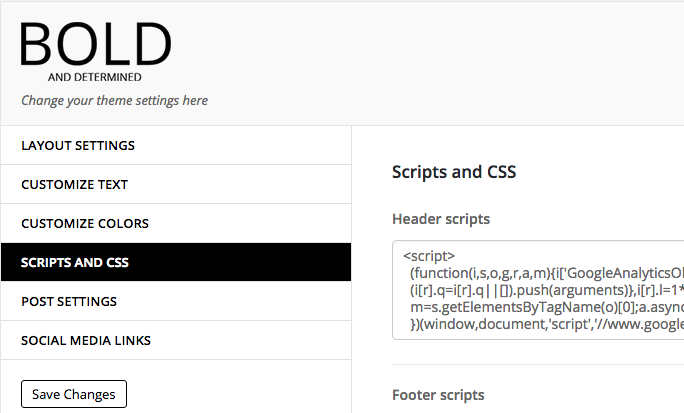
Det her er nok den mest kedelige funktion i hele kontrolpanelet, men den er dog meget vigtig! Der sker af og til det, at du skal installere noget kode på din side, før visse plugins virker – det er f.eks. realiteten, når du skal installere Facebooks likebox eller indsætte den trackingkode, som Google Analytics skal bruge for at hente dine informationer.
Hvis vi tager Google Analytics som eksempel, så givet de dig en kode, som de skriver, du skal placere før </head> på din side. For de fleste er det volapyk.
Men det betyder egentlig bare, at hele din side er bygget op af en pokkers masse kode. Nogenlunde som noget af det første kommer en sektion, der åbnes med <head>. Herefter står der en masse ting. Sektionen lukkes ved </head>.
Din Google Analytics trackingkode skal placeres et sted mellem <head> og </head> i koden til din blog. Så hvordan hulan gør man det!? Det gør man ved at gå ind i koden og manuelt placere det. Det giver naturligvis risikoen for, at man kommer til at ændre i koden, så ens blog pludselig ikke virker! Ikke godt.
Derfor har jeg lavet denne funktion. Header scripts er altså de scripts, du skal placere i sektionen head. Du indsætter altså bare din kode fra Google Analytics i tekstboksen her, trykker “Save Changes”, og så er det ordnet! Ingen risiko for at komme til at lave om i koden til din blog.
Det samme gælder med Footer scripts. Her kan du f.eks. sætte koden fra din Facebook like box ind.
Det sidste punkt er custom CSS. CSS er noget andet kode, som din side består af, og dette er det, der kaldes dit stylesheet. Denne kode bestemmer, hvordan din hjemmeside ser ud.
Så i Custom CSS feltet kan du altså indsætte noget kode, der kommer til at ændre på selve udseendet af din blog. Det kan være, du vil skrive en kode for at dit blog-felt bliver smallere? Det skriver du i CSS-feltet.
Mit gæt er, at 99% ikke har brug for dette felt – men det er her! Og nu ved du (lidt overfladisk) hvad det drejer sig om.
Post settings

Nu er vi ved det næstsidste punkt! Du er næsten i mål – og de to næste punkter her er meget simple, så du er hurtigt videre og klar til at blogge på din helt nye blog med BOLD temaet installeret! Fantastisk!
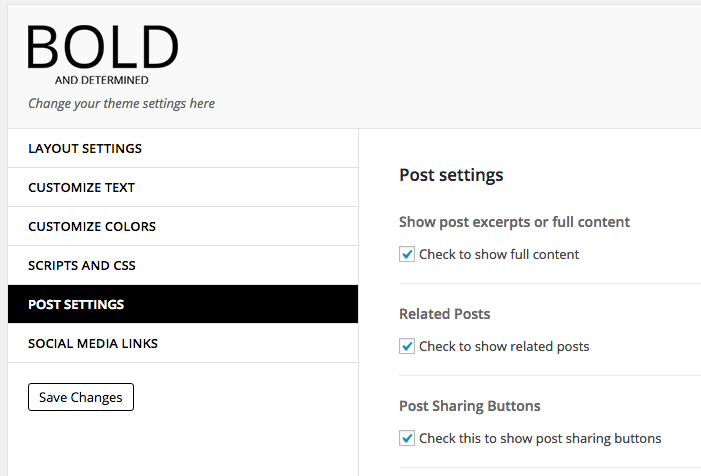
Post settings er nogle få indstillinger til dine indlæg, som kan gøre en kæmpe forskel i det overordnede look af din blog.
Det første punkt giver dig mulighed for at vælge, om du vil vise hele dit indlæg på din forside, eller om du kun vil vise det første billede og lidt tekst, efterfulgt af den velkendte “læs mere”-knap.
BOLD kan begge ting, og faktisk designede jeg den første version med udgangspunktet i “læs mere” funktionen. Funktionen er meget omdiskuteret, for mange læsere føler, det er irriterende, at man skal klikke en ekstra gang for at læse indlæggene på en blog, i stedet for kun at skulle scrolle op og ned.
Men som blogger kan funktionen være meget god, da den giver dig et kæmpe boost i din blogs sidevisninger, hvilket kan gavne dig på lang sigt, hvis du gerne vil sælge bannerannoncer på din blog (som typisk honoreres pr. 1000. sidevisning).
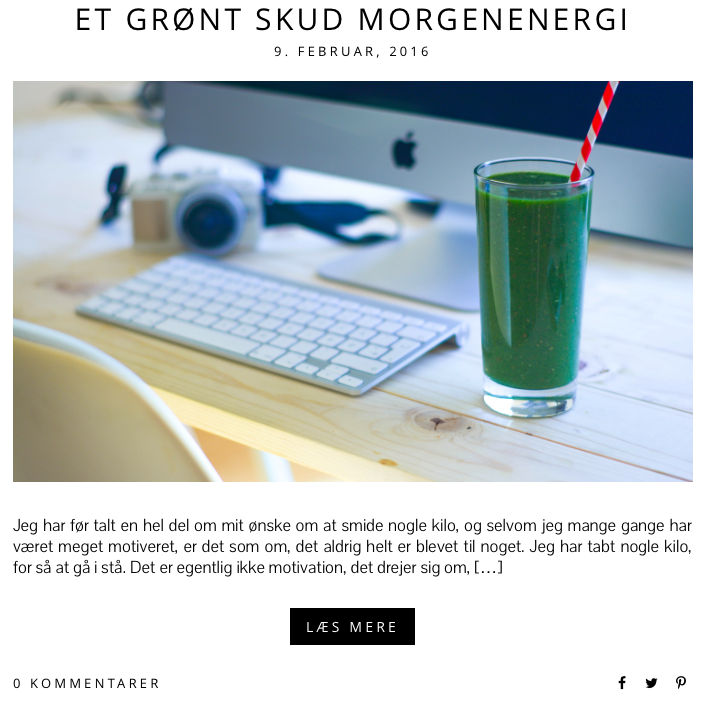
Funktionen er rigtig lækker, synes jeg, så lad mig lige vise dig, hvordan det ser ud, hvis jeg slår det fulde indhold fra i BOLD og kun viser et lille preview:

Sådan set indlægget ud på forsiden, hvis du slår denne funktion til! Jeg synes, den er enormt fin, og jeg kan egentlig godt lide det meget clean look, som din forside på bloggen får, når denne funktion er i brug.
Funktionen fungerer på den måde, at det første billede i indlægget vises. Derudover vises de første omkring 50 ord, og herefter bliver det automatisk cuttet af, så dine læsere kun lige får en lille forsmag på dit indlæg!
Trykker de på “Læs mere” knappen (hvis ordlyd og farve du naturligvis kan ændre under hhv. Customize text og Customize colors), bliver de taget direkte ind til det fulde indlæg, hvor de også kan lægge kommentarer og dele dit indlæg.

Det næste punkt giver dig mulighed for at slå de relaterede indlæg til på din side. Det ser måske ikke ud af meget, men det er nok den ene funktion, jeg har brugt mest tid på at få til at fungere optimalt i temaet!
Funktionen viser det første billede fra et indlæg i samme kategori som det indlæg, det står under. Dvs. at det automatisk finder tre indlæg i samme kategori som det, du netop har udgivet, og viser de tre indlæg som relaterede indlæg nedenunder.
Lige gyldigt hvilken størrelse og format det billede, den automatisk henter, har, vil det blive beskåret til at fylde det samme i højde og bredde. Lidt teknisk? Ja! Det trak virkelig tænder ud at få det til at virke ordentligt …
Når du så holder musen over et af billederne, bliver det automatisk lidt sløret, og titlen på det indlæg, det henviser til, kommer til syne. Det ser sådan her ud:

På billedet herover holder jeg musen over det venstre billede, og taadaa: titlen på det indlæg, det henviser til, kommer frem! Ser det ikke godt ud? Det synes jeg virkelig, det gør.
Idéen bag funktionen er at få dine læsere til at læse mere af dit indhold! Når de er færdige med at læse et indlæg, bliver de automatisk præsenteret for et nyt, og med flotte, forførende billeder skal de nok klikke videre og dermed bruge mere tid på din blog! Genialt? ja!

Det sidste punkt under Post settings handler om, hvorvidt du ønsker at vise de små social share ikoner nedest til højre efter et indlæg. Ikonerne giver dine læsere mulighed for at dele dit indlæg på Facebook, Twitter eller Pinterest.
Personligt elsker jeg ikonerne. Jeg synes, det er virkelig fine, og de giver en god balance i bunden af dit indlæg, fordi de giver en slags modvægt til der, hvor antallet af kommentarer står.
Social media links

Vi er nået til det sidste punkt! Hurra! Du er der næsten. :) Vi bliver lige i den fortryllende verden af sociale medier …
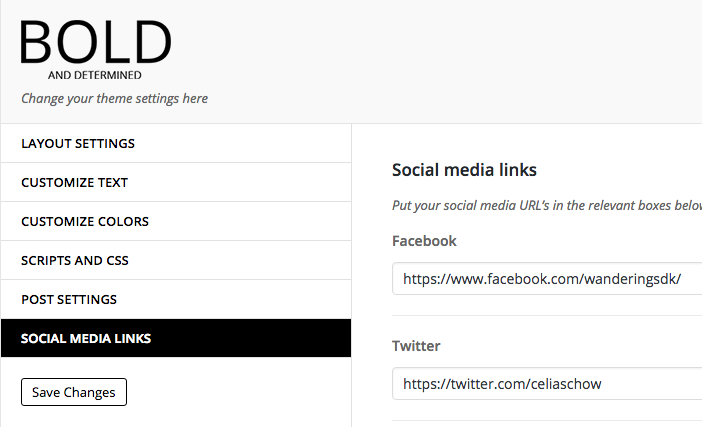
Dette punkt er meget nemt at forklare: i menubaren kan du se på min blog, at jeg har en masse forskellige social media ikoner ude til højre i baren. Det ser sådan her ud:

Det er disse ikoner, jeg kan sætte ind under det her sidste punkt i BOLDs kontrolpanel. Det fungerer super nemt ved, at du blot sætter de relevante links ind til de sociale medier i de små felter.
Hvis der ikke står noget i feltet, vises ikonet ikke. Er det ikke smart!? Så hvis du kun har Facebook og Instagram, så kopierer du og indsætter de links i feltet Facebook og Instagram og trykker Save Settings – så dukker ikonerne automatisk op, og de linker dine læsere direkte over på de medier, du viser her.
Under mail-ikonet skal du skrive mailto:[email protected] (naturligvis med din egen mailadresse efter kolonet), så vil dine læseres mailprogram automatisk åbne en ny mail til dig, hvis de trykker på ikonet.
Det var simpelthen det! Sådan redigerer du i BOLD temaet. Jeg er SÅ taknemmelig for, at du ville købe temaet, det gør mig enormt glad. Jeg håber, at det er alt, du havde håbet!
Hvis du har de mindste spørgsmål, som denne guide ikke formåede at svare på, så er du velkommen til at sende mig en mail, så skal jeg prøve at hjælpe dig i gang. :)
Af hjertet tak!
/Celia
Hej Karna
Hvor fedt! :) Der er ikke som udgangspunkt indbygget en mulighed for at ændre fonten i BOLD. Men det betyder ikke, at det ikke kan lade sig gøre. :) Det skal indsættes i det punkt, jeg har, der hedder Custom CSS, og jeg laver meget gerne en guide til, hvordan man gør det bedst, hvis du ønsker en anden font! :)
Jeg håber, du stadig er interesseret! Tak for dit gode spørgsmål!
/Celia
Jeg overvejer at købe dit tema. Men i din vejledning skriver du ikke noget om mulighed for at bruge andre fonte og ændre skriftstørrelse. Hvilke muligheder er der her?
Hvor er du bare sød, Karina! Tusind tak! :) <3
TILLYKKE med WP temaet. Hvor er du sej!!!! Det er rigtig inspirerende at du nu også har kastet dig over den udfordring og med stor succes! TILLYKKE med det!