Det sker heldigvis tit, at jeg får spørgsmål fra jer. Jeg skriver alle spørgsmålene ned, så jeg kan lave en guide, der besvarer spørgsmålet, når jeg har tid.
I dag skal jeg svare på et spørgsmål fra Malene, der gerne vil vide, hvordan man får et Facebook ikon på sin blog.
Jeg tænker, at Malene ikke er den eneste, der sidder med netop det spørgsmål, så det vil jeg hjælpe jer med i denne guide! Følg punkterne herunder, så får du nemt din Facebookside på din blog.
OBS: jeg forudsætter i denne guide, at du allerede har lavet en fanside på Facebook, som er den, vi kommer til at lave et ikon til på din blog. Hvis du ikke har oprettet en fanside på Facebook endnu, så kan du gøre det ved at følge min guide til det her.
[line]
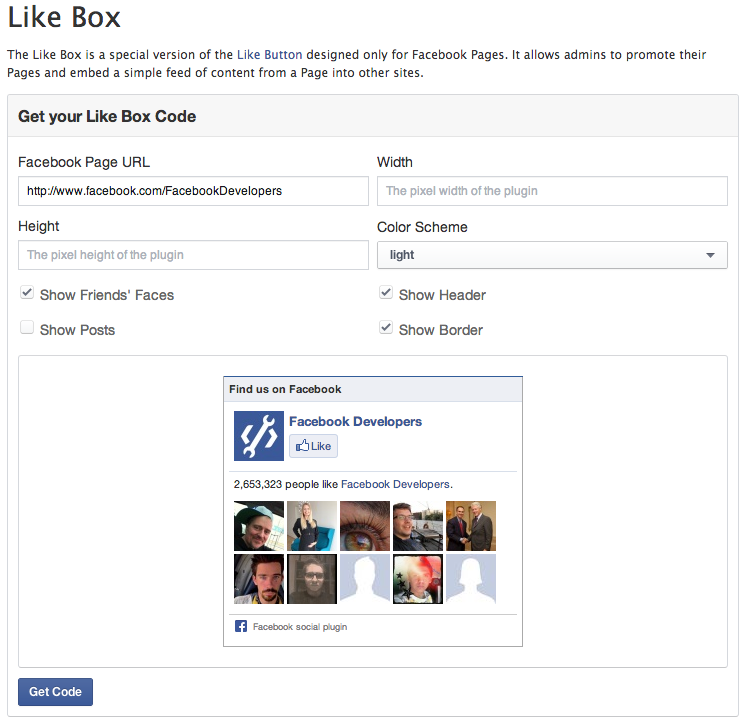
1. Gå ind på denne hjemmeside. Facebook Developers har lavet en så smart side, hvor du nemt kan skrædersy din egen Facebook Like Box med alle de features, du ønsker.

2. Udfyld felterne på siden med dine informationer. Jeg vil lige gå igennem, hvad de forskellige punkter betyder, og hvad du kan skrive her:
- Facebook Page URL: Dette er det, der står i din browser, når du er inde på din Facebookside. Gå ind på din Facebookside, og kopier det link, der står i din browser og indsæt det her. Fra min testside vil mit URL f.eks. være: https://www.facebook.com/lavenblogtests
- Width: dette er bredden på din Facebook Like Box i pixels. Hvis du f.eks. skal have den i din sidebar, vil den ofte være 240-280 pixels. Hvis du ikke ved, hvor bred den skal være, kan du altid prøve dig frem, indtil den passer.
- Height: er højden på din box. Hvis du er ligeglad med, hvor høj den skal være, kan du bare lade denne stå tom – det gør jeg altid.
- Color Scheme: her vælger du, om din box skal være lys eller mørk. Du kan altid prøve at ændre det – du vil kunne se alle ændringer på den box, der er nederst. Den bliver tilpasset efter dine indstillinger. Jeg foretrækker helt klart det lyse.
- Show Friend’s Faces: hvis du sætter et flueben her, vil dine fans ansigter blive vist i din like box. Jeg synes, at det skaber en fed idé om, hvem det er, der liker dem. Men hvis du ikke kan lide det, kan du blot fjerne fluebenet.
- Show Header: hvis du fjerner fluebenet i dette, vil den øverste blå stribe, hvor der står “Find us on Facebook” forsvinde. Jeg synes, det er en god idé at fjerne den – særligt hvis du blogger på dansk. Så er det meget fedt, at det ikke står på engelsk, og du kan altid selv lave en ny overskrift, når du sætter den ind på din blog.
- Show posts: giver dig mulighed for at vise dine seneste statusopdateringer i selve Like Boxen. De vil komme på som en scroll-funktion, men din box bliver ret lang, hvis du vælger dette.
- Show Border: hvis du fjerner fluebenet her, slipper du af med de tynde sorte streger rundt om boxen. Det er jo en smagssag, men jeg foretrækker faktisk, at de ikke er der.
Så på boxen nederst – er den, som du havde forestillet dig? Hvis du er tilfreds, er det tid til at sætte den ind på din blog!
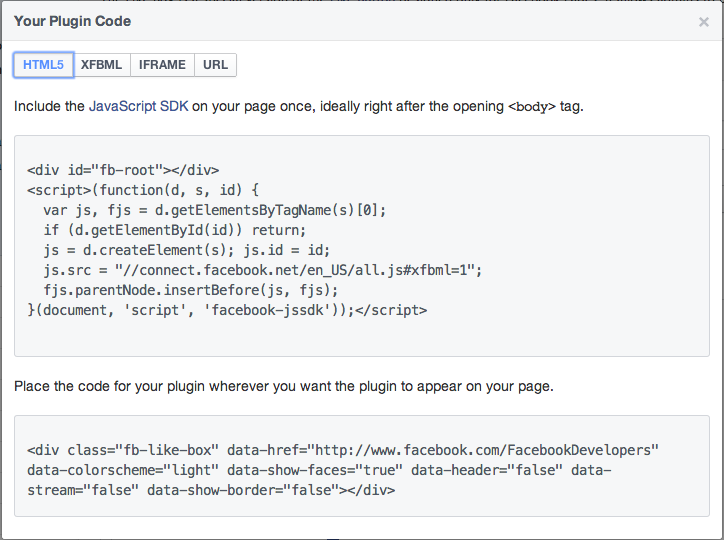
3. Tryk på “Get Code” nederst. Der kommer nu en lille popup op med den kode, som du skal sætte ind på din blog gennem WordPress. Den ser sådan ud:

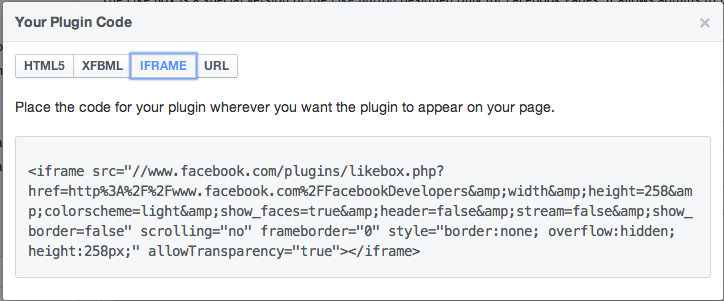
Boxen står automatisk til “HTML5” allerøverst. Du behøver ikke at vide, hvad det betyder, men den skal ændres over til “IFRAME”. Klik på den, så du nu ser dette i stedet:

Marker hele molevitten og kopier det.
Få din Facebookside ind på din blog
4. Nu er det tid til at logge ind på WordPress. Hvis du ikke har en blog med WordPress endnu, kan du læse min guide til at lave sådan en her. Log ind med dit brugernavn og kodeord.
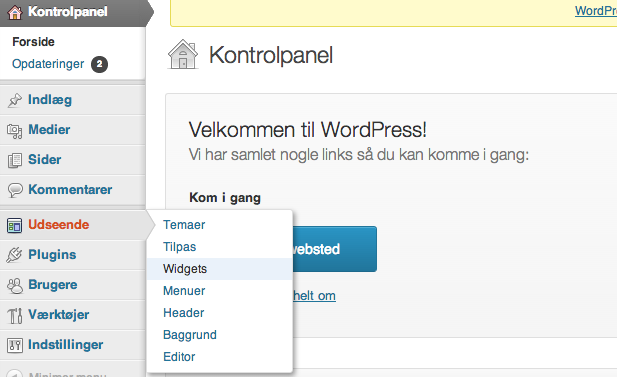
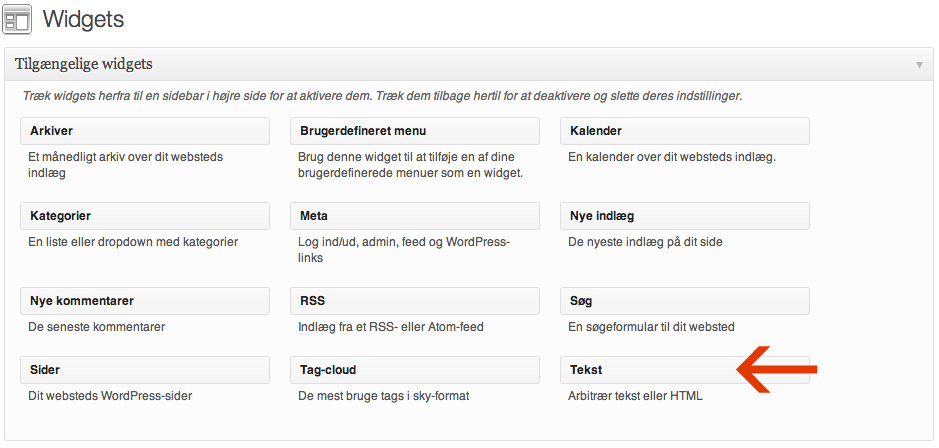
Før din markør over “Udseende” i menuen i venstre side og klik på “Widgets”:

5. Før en “Tekst” widget over i menuen til højre. Du skal have fat i den widget, som den røde pil peger på:

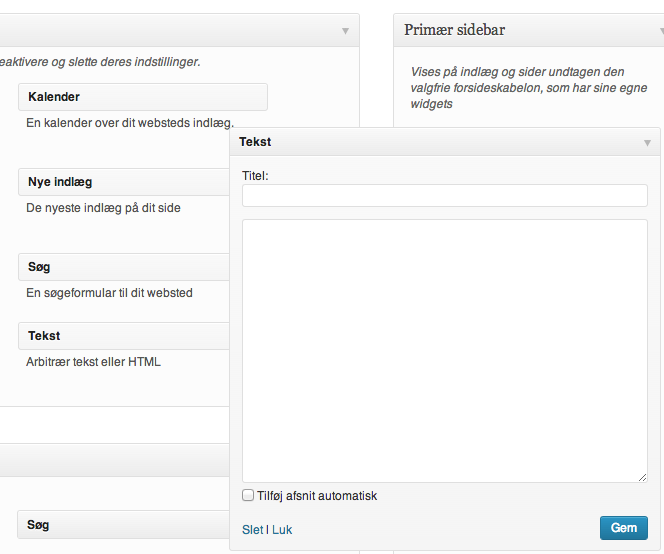
Tag fat i den og hold musen nede. Træk den over i widget området til højre:

6. Vælg en titel til din widget. Du kan evt. vælge at skrive “Følg mig på Facebook”. Dette er den tekst, der kommer til at stå over din widget, og derfor du sagtens kunne fjerne “headeren”, da du designede din widget inde hos Facebook Developers.
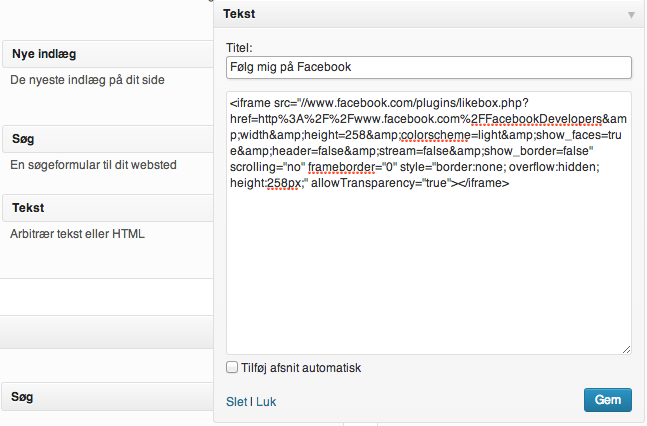
7. Sæt koden ind i tekstboksen. Nu skal du sætte den IFRAME-kode ind, som du kopierede under punkt 3. Det skulle gerne komme til at se nogenlunde såden her ud:

Tryk på “Gem”.
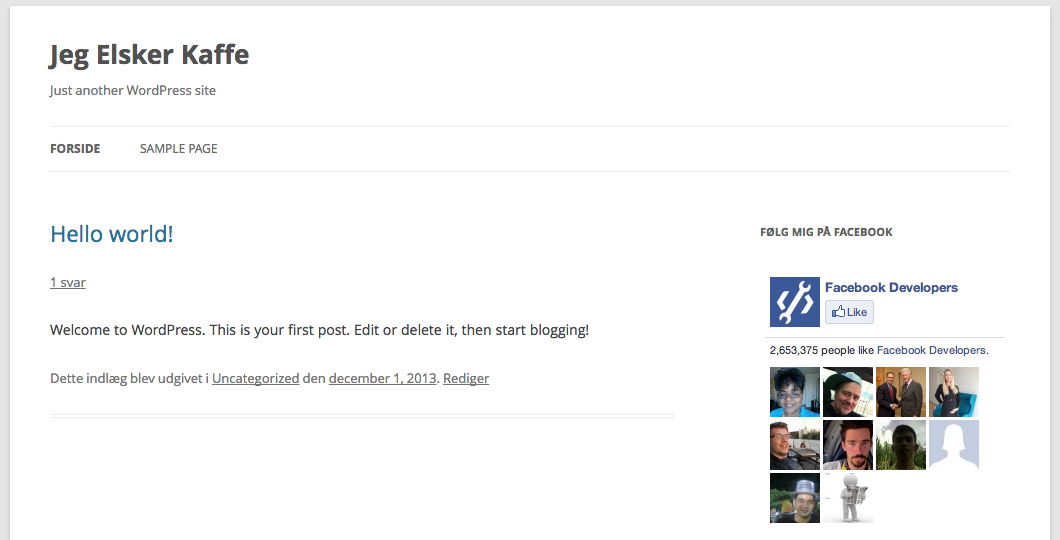
8. Nu kan du se dit Facebook ikon på din blog. Gå ind på din blog og nyd synet af din fine widget:

Og sådan får du et Facebook ikon på din blog! Jeg håber, at du kunne bruge guiden her. Hvis du har nogle spørgsmål til guiden, eller gerne vil have svar på netop dit spørgsmål, så læg en kommentar herunder – så vender jeg tilbage til dig hurtigst muligt. :)
[line]
Hej Line
Tuuusind tak, du er skøn! Det er skønt, at du kan bruge mine guides, det er jeg så glad for! :)
Hmm – det lyder underligt! Men nu skal det altså også siges, at det ikke er jordens smukkeste box, man får, når man sætter Facebook på sin blog med denne :D Jeg er helt enig i, at ikonerne er noget pænere – men desværre tror jeg mest, de er til pynt, jeg tvivler meget på, at nogen bruger dem…
Nå! Mine ikoner er en del af mit tema, som jeg bruger her på siden. Jeg bruger Jacqueline temaet fra Bluchic, og der følger de simpelthen med! :)
Dog kan du godt selv finde nogle flotte ikoner, som du kan få på din side! Jeg vil faktisk lave en videoguide til det, for det er lidt lettere blot at vise. Men bottomline er, at du kan søge på eksempelvis “Pretty social media icons” eller “free social media icons” – der findes et hav af af fine ikoner på nettet, og en god del af dem er ganske gratis, mens andre koster måske $2. Du downloader dem, og sætter dem ind som billeder i et indlæg (som du ikke udgiver) – herefter linker du via billederne til dine Facebook, Instagram og alt det andet. Til sidst går du ind i HTML-visning af indlægget og kopierer alt det, der står der.
Så laver du en Tekst widget, som du sætter ind i din sidebar eller footer og kopierer hele HTML-koden ind – og vupti! Så er der fine ikoner til sociale medier på din blog! :)
Det var en lidt hurtig gennemgang, jeg lover, at der kommer en supergrundig guide! Held og lykke med det! :)
Mvh. Celia
Hej Celia,
Igen tusind tak for nogle gode guides. Jeg har allerede brugt flere af dem. Men denne her kan jeg simpelthen ikke få til at virke. Ligegyldigt hvilken bredde jeg vælger (har forsøgt med alt fra 100 til 500), kommer det til at se helt underligt ud, og der mangler noget tekst i højre side? Det er meget underligt!
Jeg vil derfor høre, hvordan du har lavet den “bar” du har forneden på din blog? Den med de 6 ikoner for twitter, facebook, mail, instagram osv. Det kunne jeg nemlig godt tænke mig at få i toppen af min blog!
På forhånd tak,
Bedste hilsner Line
Hej Lise.
Hvor er det skønt at høre, at du kan bruge bloggen! Det er jeg glad for.
Jeg arbejder desværre ikke med Blogspot, så her kan jeg ikke hjælpe dig. Men jeg fandt denne guide, som måske kan hjælpe dig på vej. :) Jeg håber, det lykkes!
Hey Virkelig fed blog!!
Den har hjulpet mig super meget!! tusind tak :D
Men hvordan Får jeg facebook fansiden til min blog på blogspot?? :D